A great web design is judged by the people who use the website, not those who own it. Many things affect how usable a website is. It’s not just about how it looks to visitors; you also have to think about how easy it is to get around.
So, what rules must be followed to make a good web design?
Before you can use the ideas correctly and make custom websites for your massage in Waterloo and Physio in North York, we need to know how people use websites, how they think, and what the most common patterns of user behavior are.
We’ll look at the top ten rules of web design that will make your website more appealing to the eye, easy to use, interesting, and effective.
1.Functionality
A good web design always takes into account what the user wants. Are the people who visit your website looking for information, entertainment, a good time, or to do business with you? Each page on your website needs to serve a specific purpose and meet a certain need in the most efficient way possible.
2.Interactive
People who use the internet want information quickly, so it’s important to communicate well and make your content easy to read and understand. Using headings and subheadings to organize content, using bullet points instead of long, winding sentences, and cutting the waffle are all good web design tips.
3.Fonts used
Online, sans-serif fonts like Arial and Verdana are usually easier to read For easy reading on the Internet, the best font size is 16px, and you shouldn’t use more than three fonts in any more than three point sizes.
A well-thought-out color palette can make the user’s experience much better. When two colors go well together, they create balance and harmony. If the text and background are different colors, it will be easier on your eyes to read. Bright colors make people feel things, so they should be used carefully, such as CTA buttons. Lastly, white space or negative space is a great way to make your website look clean and fresh.
4.Include photos
A picture is worth a thousand words, and choosing the right pictures for your website can help you position your brand and connect with the people you want to reach. If you don’t have access to professional images of high quality, you might want to buy stock photos to make your website look better. Think about using infographics, videos, and pictures because they may be much better at getting your point across than even the best written content.
5.Ease in navigation
Navigation is the ease with which people can take action and move around on your website.
For this, consider following through the three-click rule which indicates that users should be able to find the information they’re looking for in three clicks, bread crumbs, and buttons that can be clicked on are all good ways to make navigation easy.
Putting information on your website at random could make it look sloppy and disorganized. You can make use of grid-based layouts to divide content and make it look easy to the eye, and ensure that everthing is lined up and balanced. This makes the design of a website look better.
You can also organize content to make it easy to read when reading, and one good way to do this is to arrange it in an “F” shape. The top and left sides of the screen are where most people look, while the right side is rarely seen. Instead of trying to force the viewer’s eyes to move in a certain way, well-designed websites will work with the most reader’s natural habits which is left to right, and top to bottom.
6.Fast loading time
People hate websites that take a long time to load. Optimizing picture sizes, putting code into a single CSS or JavaScript file, and minifying HTML, CSS, and JavaScript are all ways to make a website load faster Have your media compressed to speed up the loading time of your websites.
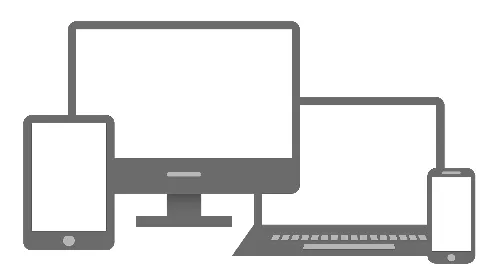
7.Optimize for mobile view
Since more and more people visit websites from multiple devices with different screen sizes, it’s important to check if your site is mobile-friendly.
If your website isn’t mobile-friendly, you can either rebuild it with a responsive layout that adapts to different screen sizes or make a new mobile site. You can have this separate website optimised specifically for mobile users.
Keeping these design ideas in mind makes it easy to make a website that is both beautiful and useful. Do you need someone to look over or improve the design of your website? You might be making a website and want to get the design right from the beginning. In any case, these great ideas for web design may help your site be more interesting, useful, and memorable.
Lastly, make sure that your site’s message is clear and easy to understand. Keep in mind that one message is equal to one page. So, make sure that the main focus of your website is whatever you want people to find out. Customers may find their way to your website through search engines, so think about what they want to see when they click the link to your site in the search results. Make it relevant to what people hope to find when they visit your website.